この記事はこんな方におすすめです。

・ブログのトップページをサイト型に変更したい
・Wordpressのcocoonを使っている
・難しいcssは使わないでサイト型にカスタマイズしたい
このcocoonのトップページのカスタマイズ方法は、cssの使用を極力避けた再現性の高いカスタマイズ方法です。
そのためcssは最後に見栄えを整えるためにたったの数行書き込む(コピペ可)だけです。
そのためブログ初心者にありがちな、よくわからない謎の失敗をする可能性がかなり低いので、ブログ初心者の方には特におすすめです。
カスタマイズの完成形
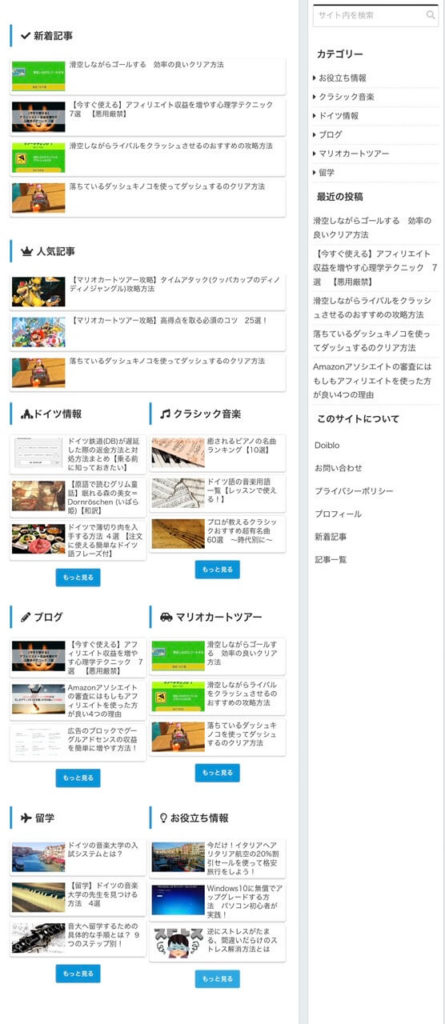
このカスタマイズをするとこのようなサイト型のトップページを作ることが出来ます。(スマホでは1列表示になります)

デフォルトの新着記事一覧のままの状態と比べると、
どんな記事やカテゴリーがあるか直感的にわかりやすくなりますね。
現在のトップページからも完成形の確認が出来ます。
カスタマイズの具体的な手順
それでは具体的なカスタマイズの手順を解説していきます。
大まかなカスタマイズ手順は
1. トップページになるページを固定ページから作成する。
(主要な作業がこれ)
2. トップページに不要な表示を消すためにcssを記入する。
(コピペOKなので数分)
3. 作ったページをトップページに反映させる。
(一瞬)
このような感じで作っていきます。
トップページになるページを固定ページから作る
固定ページを作るには「ダッシュボード」の固定ページから新規追加をクリックします。
初期設定
1. まずタイトルを入力します。
このタイトルはあとで非表示にするので何でも良いですが、ブログ名を入れておくとわかりやすいと思います。
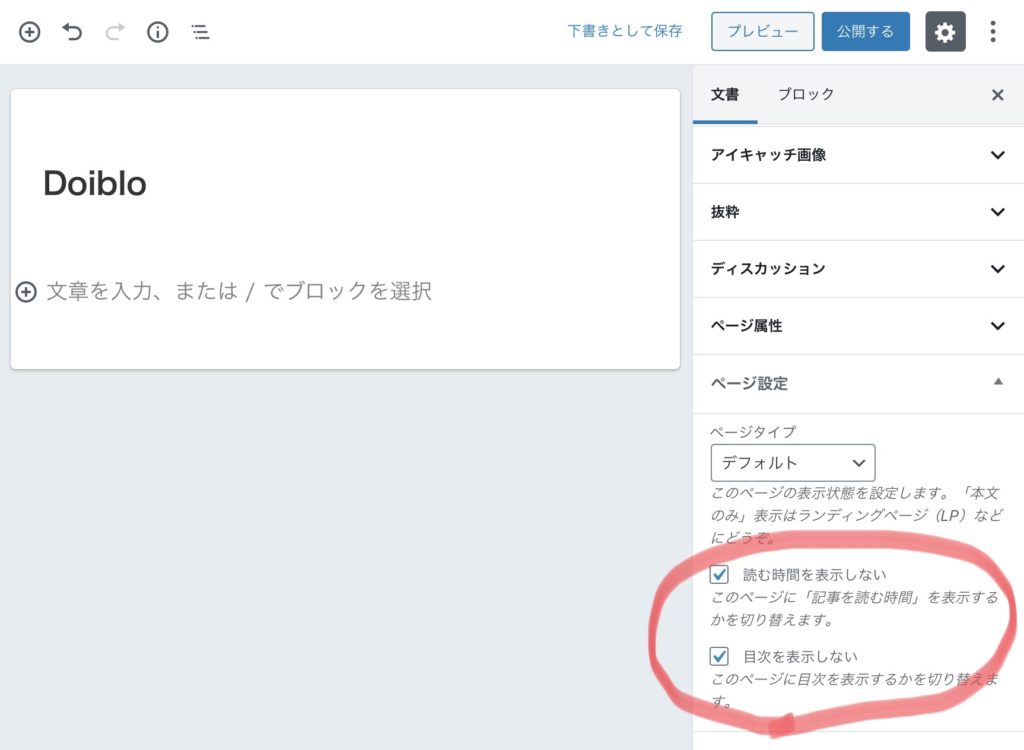
2. 画面右の文書からページ設定をクリックし、
「読む時間を表示しない」、「目次を表示しない」にチェックを入れます。

トップページに広告を表示したくない方は、
広告設定で「広告を除外」にチェックを入れましょう。
これで初期設定は完了です。
ここからの配置の仕方は自分のページのやり方を載せますが、配置する内容や順序は変更可能ですので、
慣れてきたらご自分で好きに変えてみてください。
本文に入力する内容
私のページでは
1. 新着記事
2. 人気記事
3. カテゴリー別の記事(ここから2列)
という順番でトップページを作っています。
① 新着記事の作り方
まずは本文に
新着記事と入力し、見出しで装飾をつけます。
そしてその下に新着記事を表示するためにショートコードから新規記事を入力します。
ショートコードは文字を打つときに出てくる編集バーから
</>をクリックして、新着記事一覧を押すと入力することが出来ます。
② 人気記事の作り方
人気記事も新着記事と全く同様に作っていきます。
まず人気記事と入力して装飾を付け、その下にショートコードから人気記事一覧をクリックして人気記事を表示させます。
2列表示の作り方
もし私のようにここから2列で表示させたい場合は、
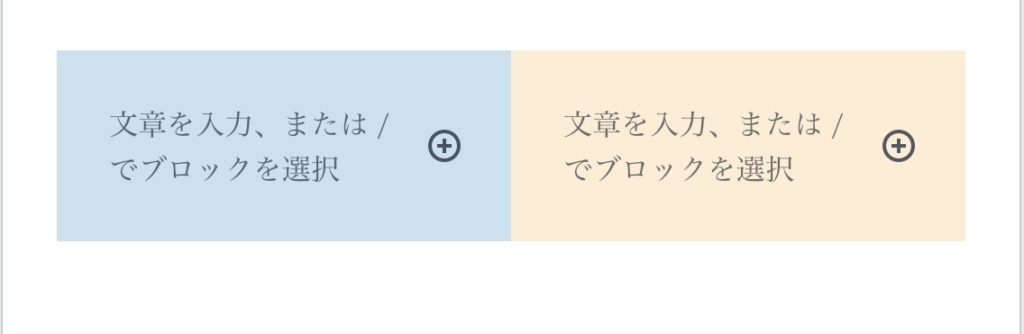
左上のコンテンツブロック(丸い+ボタン)から、cocoonレイアウトをクリックして、2カラムをクリックします。そうすると以下のような図が表示されるのでそのままそこに入力していきます。(背景の色は公開時には消えますのでご心配なく)

③ カテゴリー別の記事一覧の作り方
カテゴリー別の記事の作り方は少しだけ手間が増えます。
まず本文にカテゴリー名を入力します。
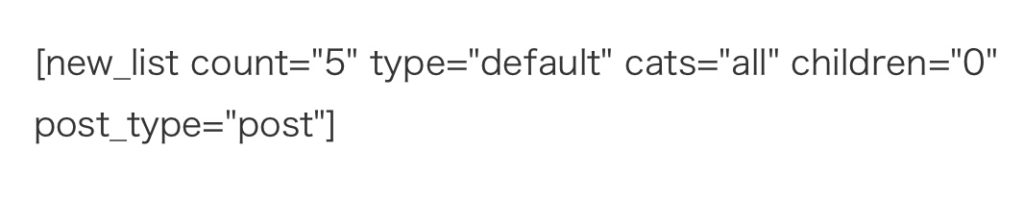
その下に再度ショートコードから新着記事一覧を挿入します。

このように表示されるので、「cats=”all”」のallのところをカテゴリーのID番号に変更します。
→「cats=”3″」など
カテゴリーのID番号を調べる方法
カテゴリーのID番号を調べるには、
ダッシュボードから投稿一覧→カテゴリー
→カテゴリー名をクリックします。
そのときのURLに「category&tag_ID=3」という記述があるので、これがそのカテゴリーのID番号ということになります。
基本的にこれで大まかなトップページ作りは終わりです。
ここでとりあえず右上の公開するを押しておきましょう。
あとはさらにこれをよりよくするためのカスタマイズ方法について解説していきます。
トップページをよりよく見せるカスタマイズ
トップページをより良く見せるために私はカテゴリー欄の下に、もっと見るボタンを追加しました。
ボタンの作り方
このボタン、めちゃくちゃ簡単に作れます。
左上のコンテンツブロックからcocoonブロックを選択します。

するとこのようなボタンが表示されます。
ボタンをクリックすると右側にボタン設定のページが出るので、URLにカテゴリーページのURLを挿入し、ブログのデザインにあった色に変更します。(好みでボタンを光らすことも出来ます)
あとは本文中のボタンの名前をもっと見るに変更したら完成です。
表示記事数の変更
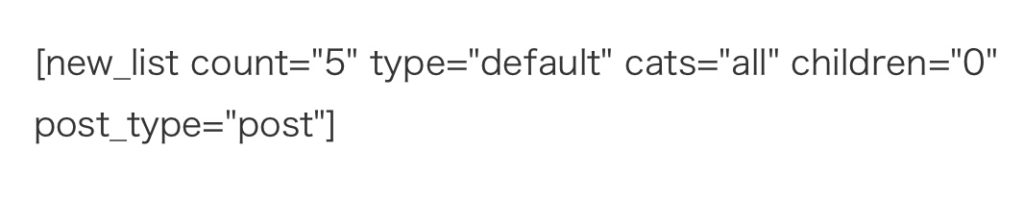
新着記事、人気記事、カテゴリー記事ともに現在だと5記事ずつ表示されるようになっているので、これを変更したい場合は挿入したショートコードの数字を変更します。

「new_list count=”5″」の数字を表示したい数に変更するだけです。
ちなみに私は人気記事、カテゴリー記事ともに3記事表示、
新着記事のみまだアクセスが見込めないので4記事表示にしています。
アイコンを挿入する方法
新着記事、人気記事、カテゴリーごとにただ文字で表示するだけだと味気なかったので、各文字の前にアイコンを入力しました。
アイコンを入力するにはまずfontawesomeのサイトに飛びます。
使いたいアイコンを見つけたらクリックして、Start using this iconをクリックします。するとこのようなコードが見つかります。
<i class="fab fa-500px"></i>
あとはこれをコピーしてコードエディターモードで挿入したい場所に貼り付けたら完了です。
cocoonでうまく表示されない場合はcocoon設定がfontawesome5ではなく、4を使用になっている可能性があるので5に変更してみましょう。
他のテーマの方はfontawesomeが導入されていない可能性があるので、まずはfontawesomeを導入した上で試してみてください。
新着記事の固定ページを作る
新着記事一覧を機能させるために、トップページとは別にもう1ページ固定ページを作りましょう。
先程と同じように固定ページを新規追加し、
タイトルに新着記事
と入力し、本文は空欄のまま公開したら完了です。
不要な表示を消すためのcssを入力
現在の状態で公開してしまうと、
snsのシェアボタン、公開日付、著者情報、固定ページのタイトル、
の4つがトップページに表示されたままになってしまうので、これを消すためにcssを追加していきます。
書き込む場所は以下の場所です。
ダッシュボード→外観→テーマエディター→Cocoon Child: スタイルシート (style.css)
①SNSのシェアボタンを消す
このコードをそのままコピペしたら完了です。
.page .sns-share,
.page .sns-follow {
display: none;
}
②公開日付、著者情報を消す
このコードの1532のところをトップページ用に作った固定ページのidに変更します。
idは固定ページ→固定ページ一覧から確認出来ます。
あとはコピペしたら完了です。
.page-id-1532 .date-tags,
.page-id-1532 .author-info {
display: none;
}
③固定ページのタイトルを消す
このコードの1532の部分を②と同様に、固定ページのidに変えてコピペしたら完了です。
/* トップページのタイトルを消す */
post-1532 h1.entry-title {
display: none;
}
トップページに反映させる
ここまできたらほぼもう完了です。
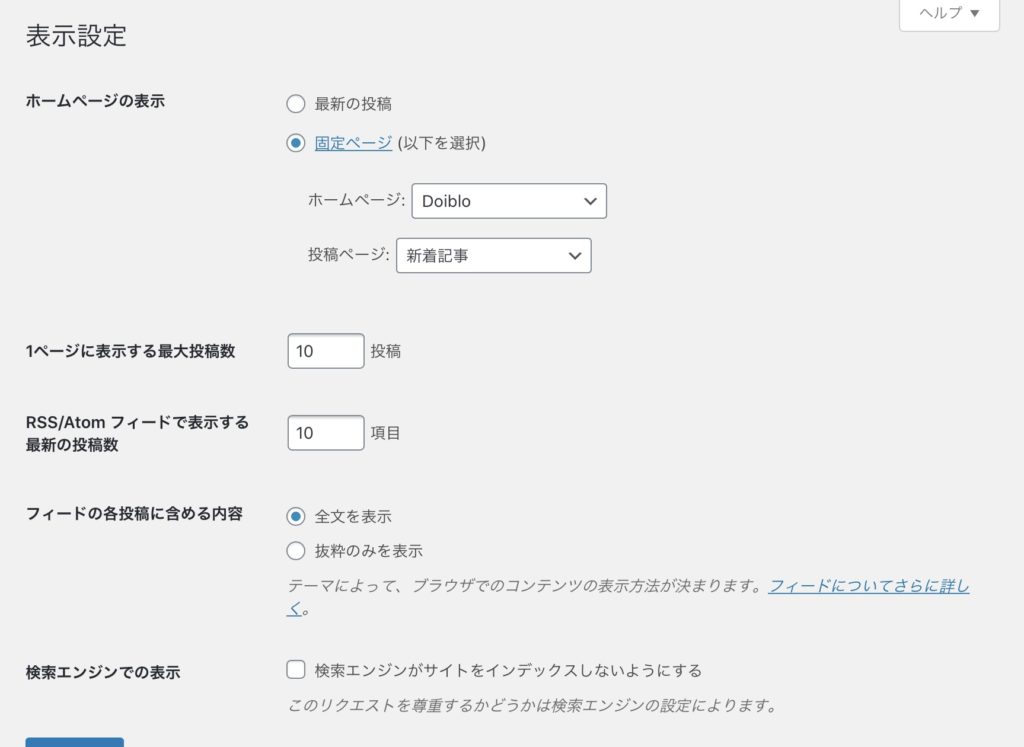
あとはダッシュボードから設定→表示設定をクリックします。

ホームページの表示のチェックを
最新の投稿から固定ページに変えます。
ホームページの欄はトップページ用に作った固定ページを選択し、
投稿ページは新着記事を選択し、変更を保存したら完了です。
終わりに
この他にもブログの収益を上げるための必須の心理学テクニックやAmazonで商品を紹介するためのおすすめの方法なども解説していますので、良かったら見ていって下さい!






コメント