この記事ではcocoonでカルーセルを設置・設定する超簡単な方法をご紹介します。
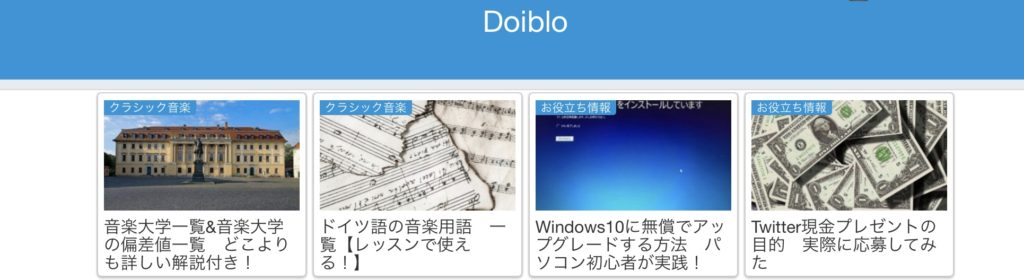
カルーセルとはヘッダー下にある記事を自動でスライドさせてくれる機能(記事スライダー)です。

これがあるのとないのだとトップページの見栄えがだいぶ変わるので、
まだ設置したことがない人は一度設定して試して見ることをおすすめします。
cocoonでカルーセルを設置(設定)する方法
実はcocoonにはカルーセルを設置(設定)する機能が最初から備わっているんです。
初期状態では機能がオフになっているので表示されていませんが、その機能をオンにしてやったら簡単に設置することが出来ます。
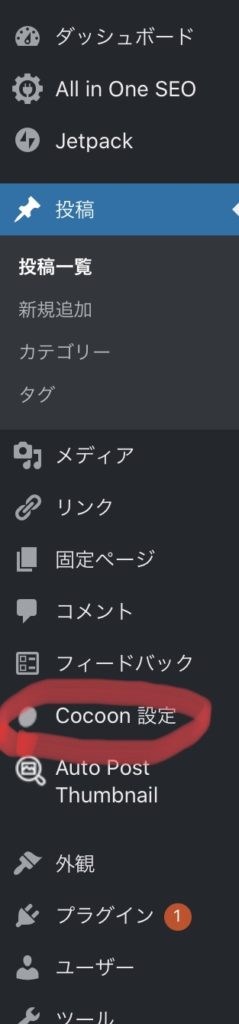
手順 1 : cocoon設定を開く

まずはダッシュボードから画面左にあるcocoon設定をクリックします。
手順 2 : カルーセルのページを開く

次にこの画面が表示されるので、カルーセルをクリックします。
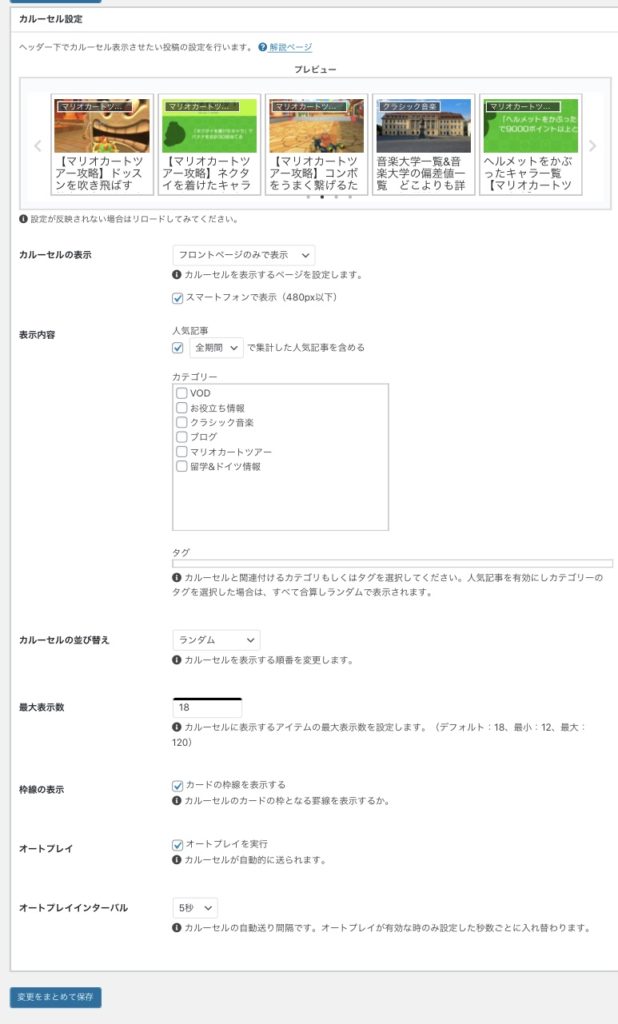
手順 3 : カルーセルの設定

あとはこの画面から好みに合わせてカルーセルの設定をします。
基本的には初期設定のままで問題ありません。
もし変更を加えるとしたら、表示内容と並び替え、オートプレイインターバルが良いと思います。
表示内容の変更
表示内容の項目を変更することによって、カルーセルに表示する記事を1ヶ月以内や1年以内に投稿された記事だけにすることも出来ます。(私は全期間の記事を表示させています)
また載せる記事のカテゴリーを絞ることも出来るので、収益化に繋がる記事を中心にスライドさせることも出来ます。
カルーセルの並び替え
カルーセルの並び替えではカルーセルの表示する順番をランダムか投稿日順、更新日順に変更することが出来ます。
私はランダムにしていますが、最新の記事を特に見てもらいたい場合には投稿日順にすると良いです。
オートプレイインターバルの調整
オートプレイで記事をスライドさせている時に次の記事に移動するまでの時間です。初期設定で問題ないと思いますが、もし遅かったり早いと感じるようなら調整しましょう。
カルーセルの設定が全て終わったら1番下の「変更をまとめて保存」をクリックして、設置完了です。
このようにcocoonという偉大なテーマのおかげでカルーセルをめちゃくちゃ簡単に設置することが出来ます。製作者の方に本当に感謝です!
カルーセルがうまく反映されない場合
もし設置したのに画像が表示されなかったり、不具合が生じてうまくいかない場合はプラグインが問題を起こしている可能性があるので、一度全てのプラグインを停止してみましょう。
それから一つずつプラグインを再開してどのプラグインが問題を起こしているか確認しましょう。
追加でカスタムしたcssが悪影響を及ぼしている可能性もありますが、私自身最初に設置した時、あるプラグインのせいでうまく機能しなかったので、まずはプラグインを疑ってみるのをおすすめします。




コメント